上一篇把"Hello World!"更改成了了
但字體太小了,看不清楚到底打對還打錯
為了保護我水汪汪的大眼睛
今天就來調整TextView的字體
開啟昨天修改的完成的專案
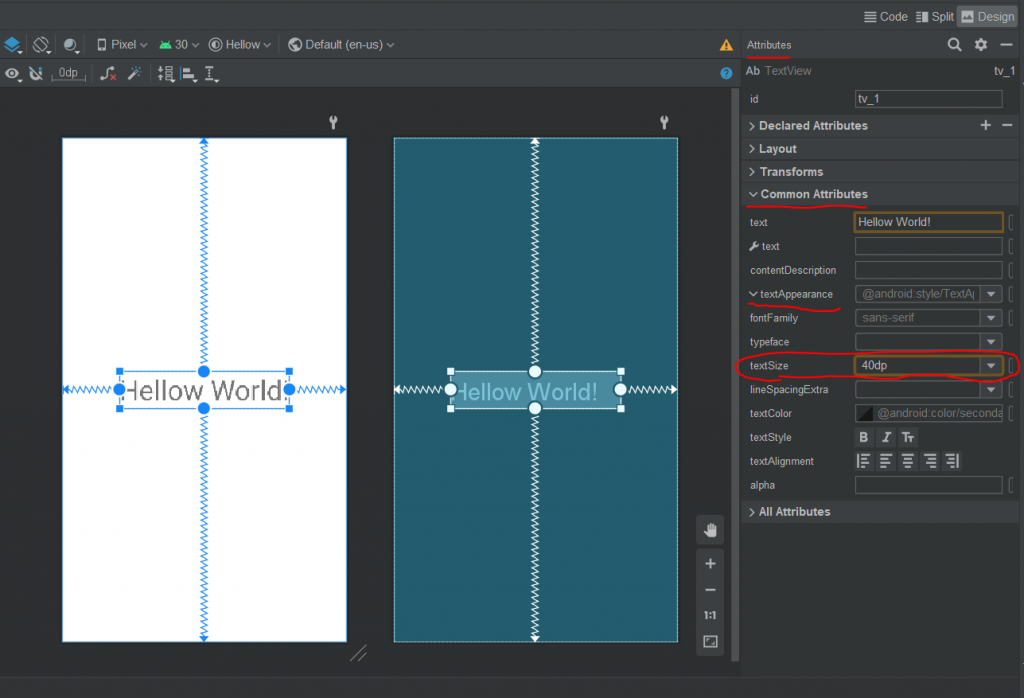
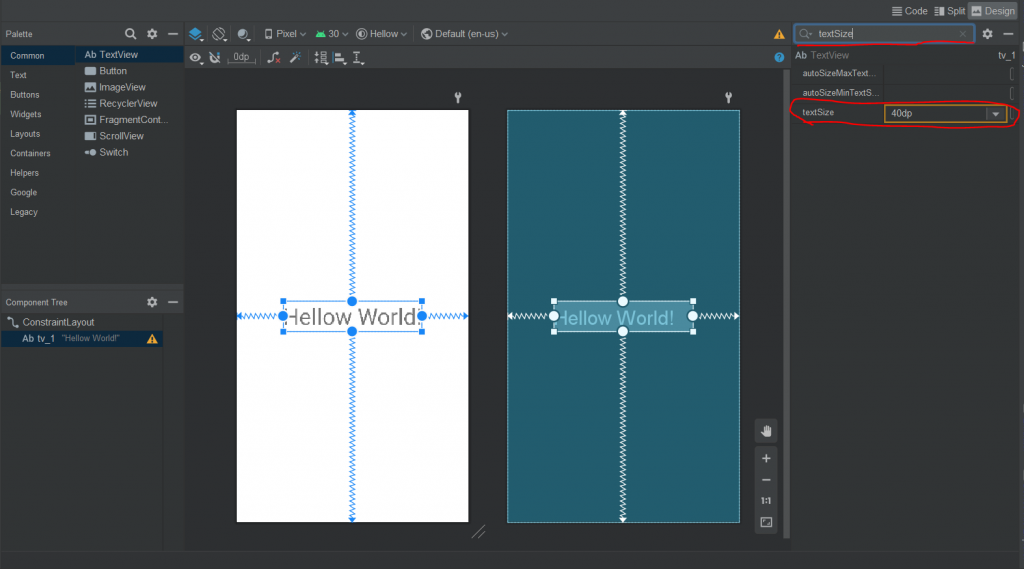
修改字體大小的方法跟昨天一樣有三種
你會發現今天跟昨天修改的三種方法一模一樣
分別為:





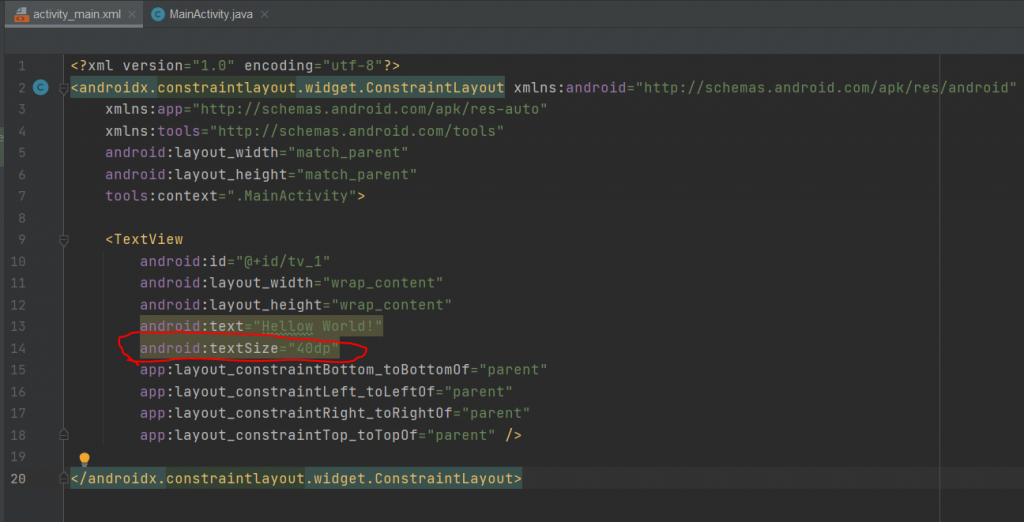
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hellow World!"
android:textSize="40dp" //-------------新增這行 ----------------
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
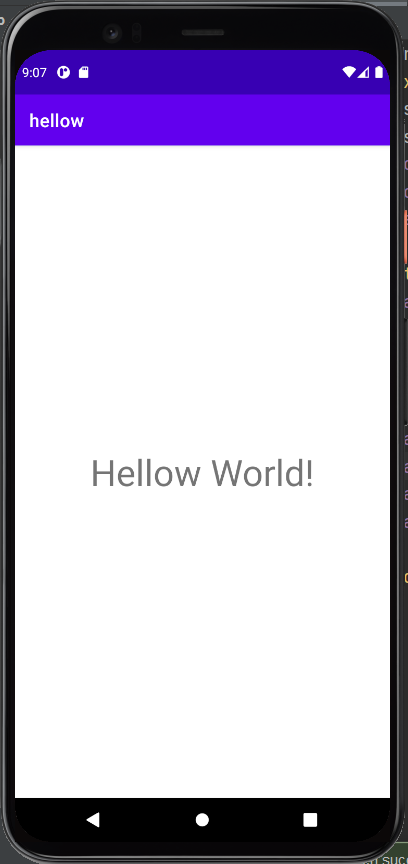
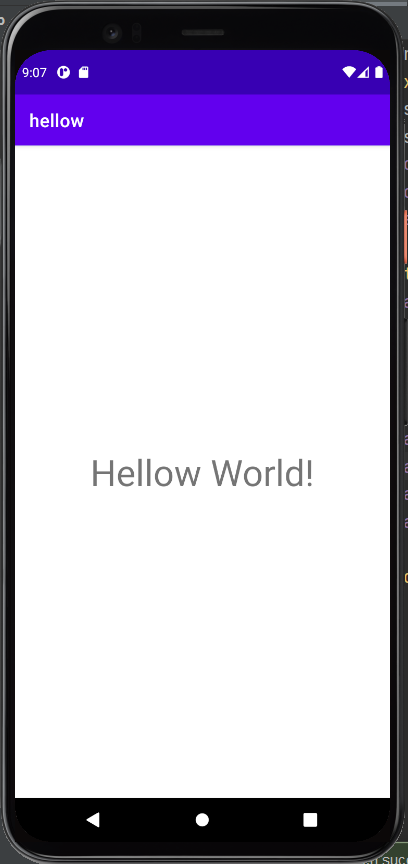
執行結果:
package com.example.hellow;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv_1 = findViewById(R.id.tv_1);
tv_1.setTextSize(40); //-------------新增這行 ----------------
}
}
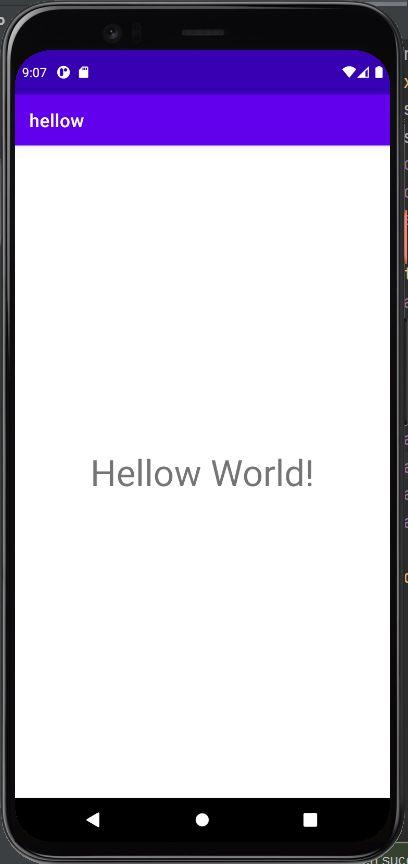
執行結果:

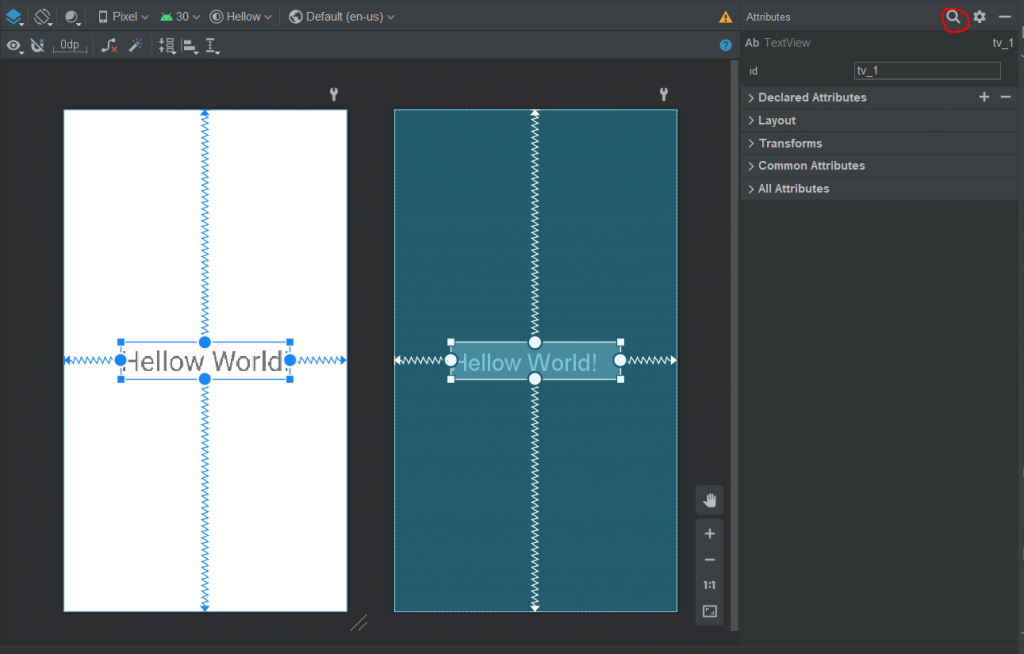
您好 我想請問一下為什麼我的TextView元件沒有Common attiributes這個選項 我有在齒輪內打開了但仍然看不到 若是點選其他的元件會有
你圖貼個或再找找個,我有的說?
♐1111122(二)0408